When supplying artwork and working with print, high resolution is required to keep a smooth and consistent-looking print. For this reason,it’s important to understand the difference between Bitmap & Vector files.
Bitmap Images

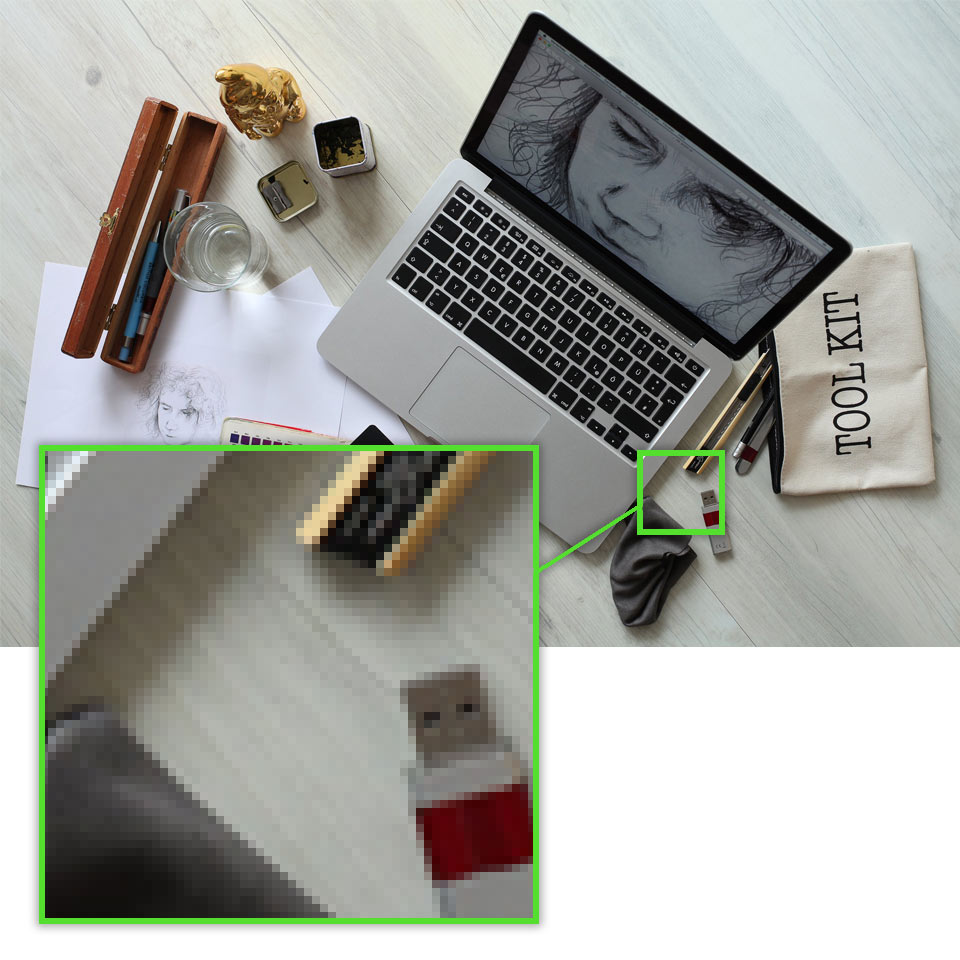
A bitmap image is perfect for storing photographs or other complicated images, but won’t scale effectively, as the image is made up of rows and columns of pixels, a single spot or square that represents one color within the image.
When viewed from a distance these pixels make a complete image, as seen below:
Standard Bitmap Files types are:
- JPG
- PNG
- BMP
- PSD
Vector Images

A vector image contains mostly shapes and flat colors or gradients (depending on the program used). Using shapes instead of pixels makes vector graphics easier to scale, as the quality of the line work will never decrease. Since the shape is made up of a number points with and calculate
So when you zoom in the image should never lose quality, as below:
Standard Vector Files types are:
- AI
- EPS
- CDR
- INDD
Please note some of the above file types may contain bitmaps within them.
Which should you use?
Vector is generally the preferred format due to it’s scalability, however it is not as suitable for certain images as bitmaps can be. Vector imagery is reserved mainly for text or simple, “flatter” looking images, whilst detailed images and photographs will always be best used within a bitmap file.